Rendering
렌더링이란 서버로부터 HTML 파일을 받아 브라우저로 뿌려주는 것을 말한다.
Pre-rendering
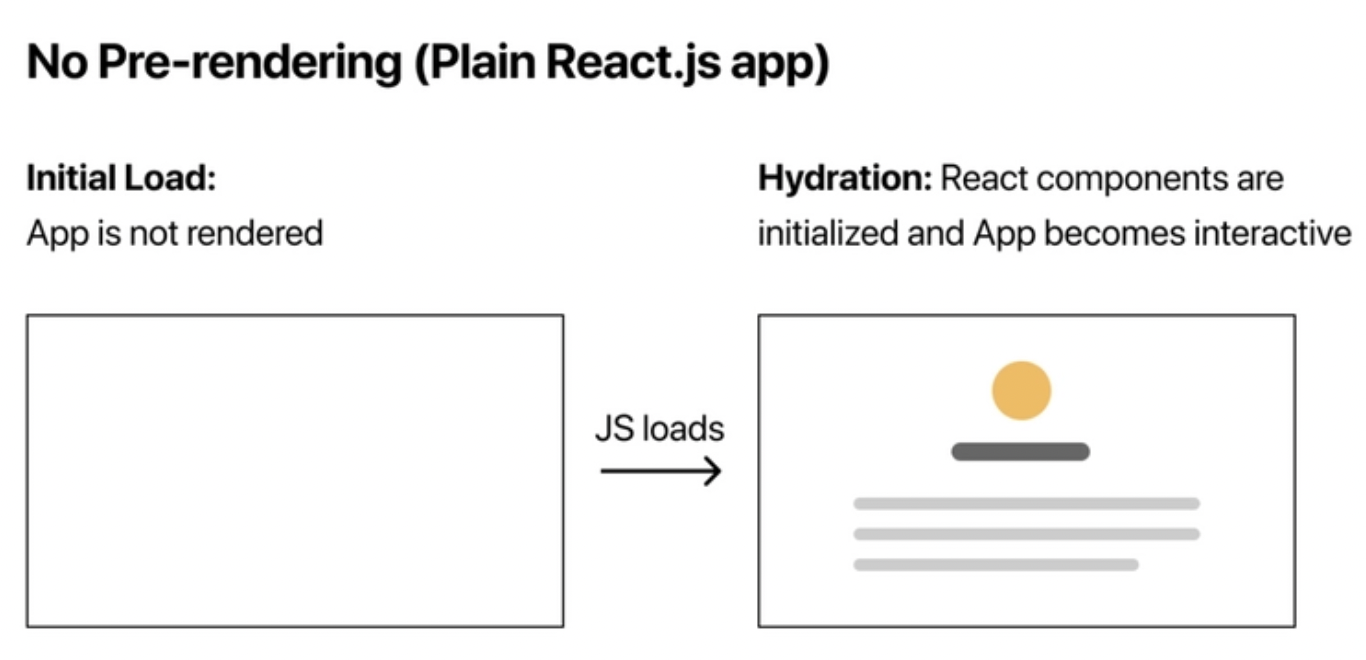
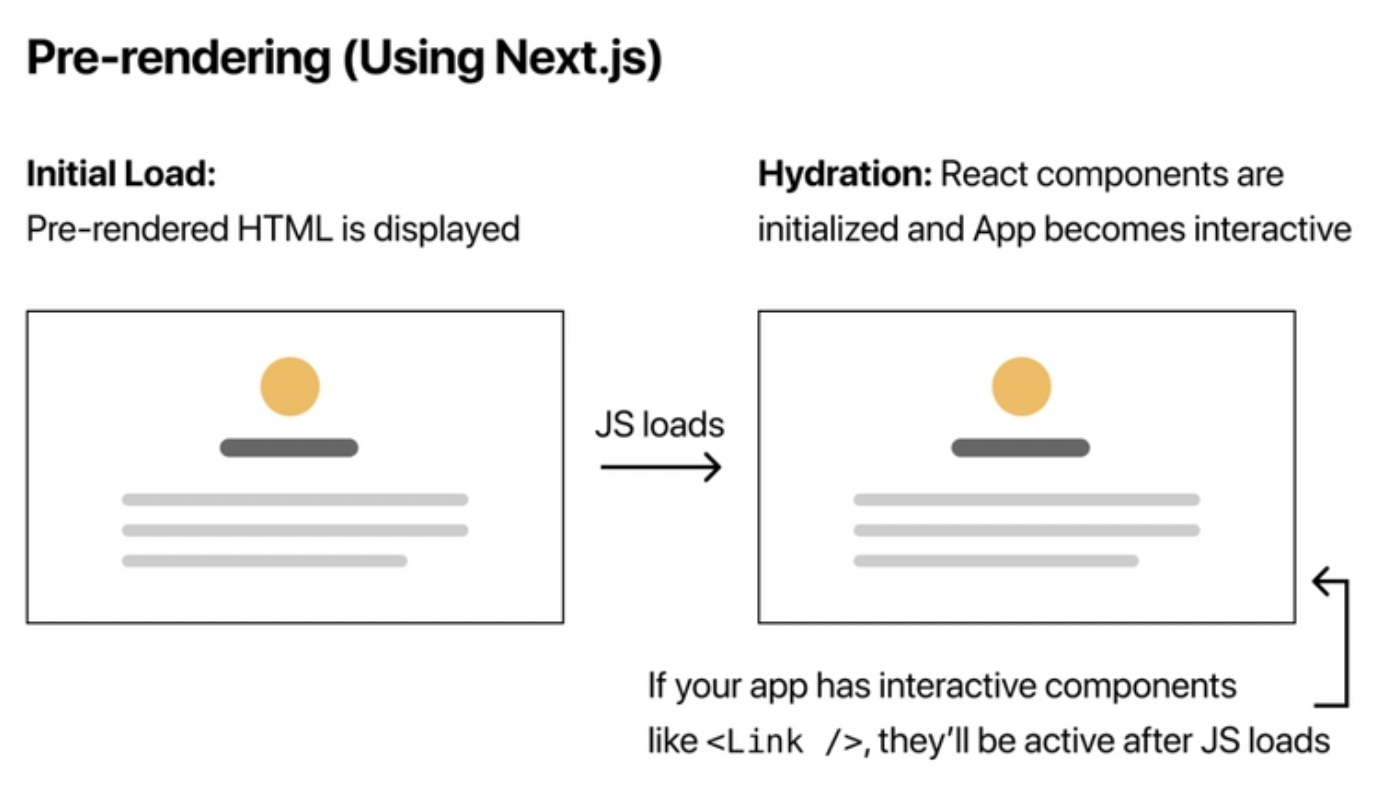
NextJS에서 프리 렌더링은 사전에 HTML 문서를 만드는 것을 말한다. 프리 렌더링 방식을 이용하면 클라이언트에 보내주기 전 HTML 문서를 볼 수 있으므로 검색엔진최적화(SEO, Search Engine Optimization)에 유리하다. 아래 그림을 보면 더 이해하기가 쉽다. NextJS에서 화면 렌더링 시 사전에 만든 HTML 파일이 렌더되며, 이후 자바스크립트 파일이 로드되며 인터렉티브 된다.


프리 렌더링 방식으로는 두 가지가 있다. 사용자이 요청이 오기 전에 미리 렌더링을 해도 되는지/안되는지로 구분한다.
1. Static : 빌드 시 HTML 문서를 만들어 두고, 사용자가 요청할 경우 문서를 보내준다. 미리 렌더링된 것을 재사용할 수 있다.
2. SSR(Server Side Rendering): 요청을 받을 때 마다 HTML 문서를 만든다. 페이지 내용이 자주 바뀌거나 업데이트 되는 경우 사용한다.
참고자료
pre-render란? https://velog.io/@dbfudgudals/pre-render
HTML 기초 - 3 (렌더링이란?), https://velog.io/@ru_bryunak/%EB%A0%8C%EB%8D%94%EB%A7%81%EC%9D%B4%EB%9E%80
NextJS의 프리 렌더링(Pre-rendering)에 대해서, https://thinkforthink.tistory.com/324
'PM으로 성장하기 > 개발 공부' 카테고리의 다른 글
| APM 툴, Pinpoint (0) | 2023.05.23 |
|---|---|
| 시퀀스 다이어그램 (0) | 2023.05.12 |
| 빌드, 배포, 리포지토리, CI, CD, Jenkins (2) | 2023.05.10 |
| MSR(Multi Source Replication) (0) | 2023.05.10 |
| MSA, Message Queue, Apache Kafka (0) | 2023.05.07 |




댓글