
업무 리스트를 보다보니 뭔가 수정이 발생하면 그것을 알려주는 것이 필요하다는 요건을 확인했다. 웹훅이 어떤 것인지 서칭하여 아래와 같이 정리해보았다.
웹훅(Webhook)
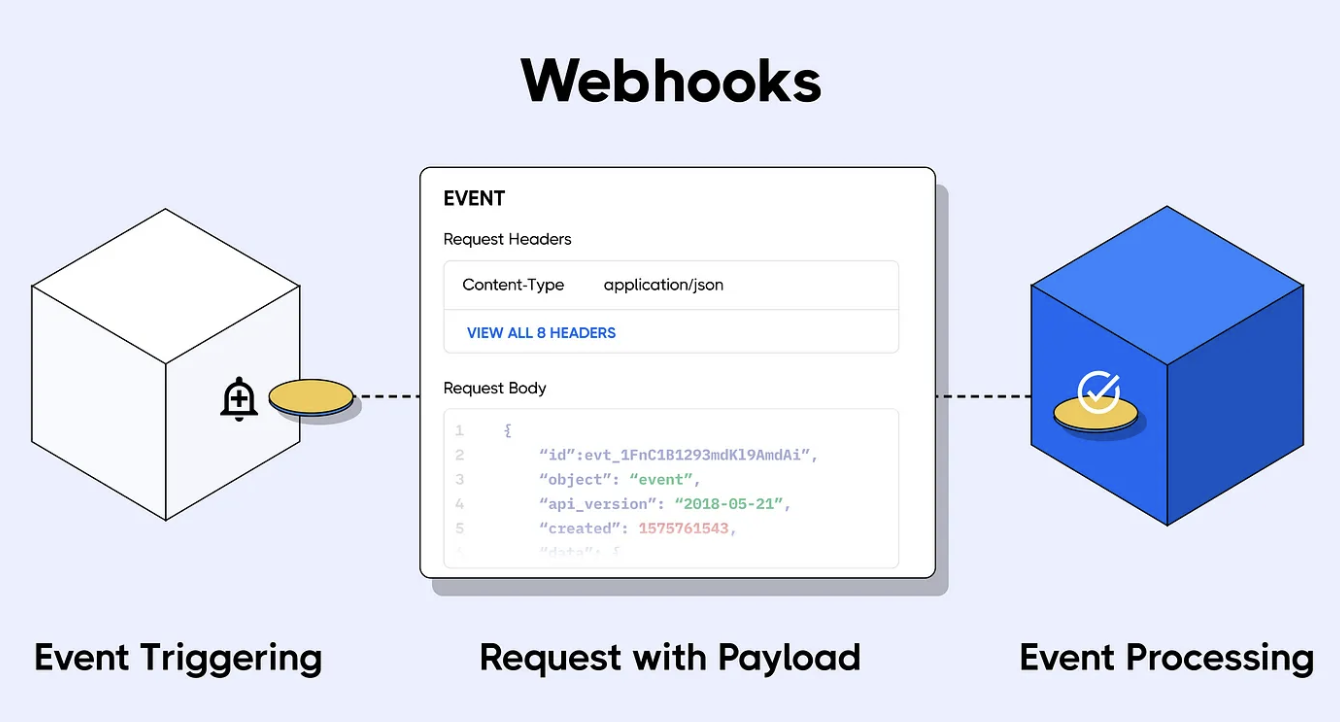
- 데이터가 변경되었을 때 실시간으로 알림을 받을 수 있는 기능(이벤트로 트리거 되어 데이터 전송)
- 웹 서비스의 이벤트 데이터를 전달하는 HTTP 기반 콜백 함수
- 특정 이벤트가 발생하면 웹훅이 클라이언트에게 이벤트 데이터를 보냄
API Polling과 비교
- 일반적인 API는 클라이언트가 주기적으로 호출하여 이벤트가 발생했는지 확인함
- 웹훅은 이벤트가 발생할 때 서버가 직접 푸시
따라서 웹훅을 사용할 경우 API 호출 횟수가 현저히 감소하며, 실시간으로 데이터를 받을 수 있음
주의할 점
- 어떤 이유로 서비스가 중단되었다면 데이터가 유실될 수 있음
- Response를 제대로 보내지 않았을 경우 웹훅은 실패로 판단하여 동일 정보를 다시 보낼 수도 있음
기타
- 플랫폼에서 제공하는 가이드에 따라 등록(어떤 이벤트를 받을 것인지, URL 등)
- 보통 1회 시도 당 M초 내 응답을 받지 못하거나 실패로 뜰 경우 추가 시도를 하며, N회까지 시도
도움 받은 글
- Medium, Webhooks Explained: What are Webhooks and How Do They Work?, https://medium.com/hookdeck/webhooks-explained-what-are-webhooks-and-how-do-they-work-90c613c055a4
- 토스 페이먼츠 개발자센터, 웹훅(Webhook), https://docs.tosspayments.com/resources/glossary/webhook
- 티스토리, [Webhook]웹훅이란? https://leffept.tistory.com/329
'PM으로 성장하기 > 개발 공부' 카테고리의 다른 글
| Basic Auth, Bearer Token (1) | 2024.11.06 |
|---|---|
| Webhook, Push API, Callback API (0) | 2024.05.09 |
| 이력관리: 시점이력 / 선분이력 (1) | 2024.02.05 |
| Redirect vs. Rewrite (0) | 2024.02.04 |
| 인터페이스 구현(AJAX, REST, 인터페이스 검증) (0) | 2023.09.04 |



댓글